Tabellen
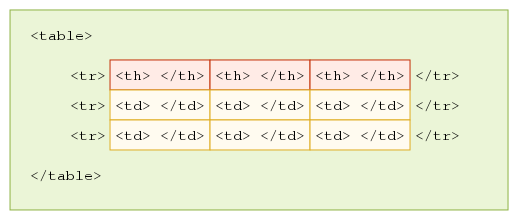
So sieht eine einfache Tabelle aus: 
| Element | Bedeutung |
| table | die gesamte Tabelle |
| th | table header: Eine "row", die als Tabellenkopf interpretiert (und anders formatiert) wird |
| tr | Eine normale "row", die die Daten enthält |
| td | table data |
Erster Absatz in der ersten Section
Das folgende Zitat findet sich af der Site stackoverflow.com, eine der besten Developer-Austauschplattformen:
I am new to HTML and CSS and I would like to know the difference between flow content and phrasing content. [...]
Flow content is defined as following:
Elements belonging to the flow content category typically contain text or embedded content.
Phrasing content is defined as following:
Phrasing content defines the text and the mark-up it contains. Runs of phrasing content make up paragraphs.
[...] can somebody clarify what the major differences are between phrasing content and flow content?
Spannend: die h1 im blockquote wird im Layout kleiner gesetzt als die darüberliegende h2: Denn """blockquote is a sectioning root, meaning that any h1 - h6 elements it contains don’t become part of the document’s outline.
""".
(Erster Absatz in der zweiten Section.)
(Zweiter Absatz in der zweiten section.) Bitte untersuchen Sie im html5-Quelltext, wie sich Listen beliebig verschachteln lassen:
ul und ol-Listen:
Eine Beschreibungsliste besteht aus den Elementen
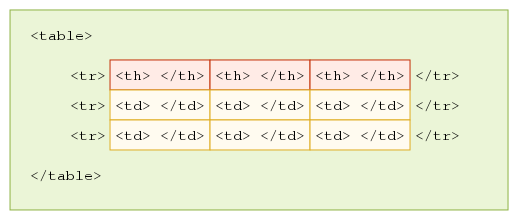
So sieht eine einfache Tabelle aus: 
| Element | Bedeutung |
| table | die gesamte Tabelle |
| th | table header: Eine "row", die als Tabellenkopf interpretiert (und anders formatiert) wird |
| tr | Eine normale "row", die die Daten enthält |
| td | table data |
div und class als CSS-Selektor wirken.